首先准备工作为 jQuery、HTML、CSS、JavaScript,别的其实并不需要,而且其实 JavaScript 也不需要。 最初是准备不使用 jQuery 的,但是发现用 jQuery 只需要几行代码就能实现的功能,而用原生的 JavaScript 却需要好多,而且也不容易实现,所以最后才准备使用 jQuery 了。
jQuery 的安装各位应该都会吧,如果不会的话,我放一下代码。通过使用 Node.js 来安装,在你的 JS 文件夹里按住 Shift 键并右键,选择打开 PowerShell 窗口,之后只需要输入 cnpm install jquery 即可,或者直接去中文站下载也行,这里不多讲述了。
列表的点击显示和隐藏就是通过 jQuery 来实现的,很简单,如果使用 JavaScript 还是那句话,麻烦。
之后文字的打字机效果是通过 typed 这个库来实现的,GitHub 跳转链接 。其实这个效果加不加都是无所谓的,只是好看了一丢丢而已,并且其实我的 CSS 只是随便写了一下,完全可以稍微优化一下 CSS。
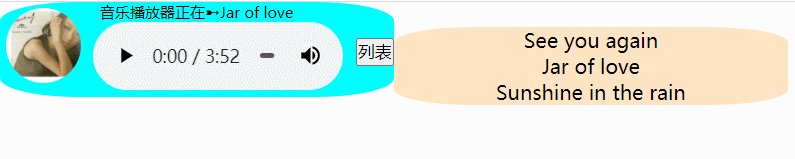
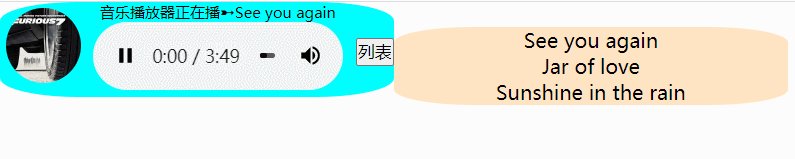
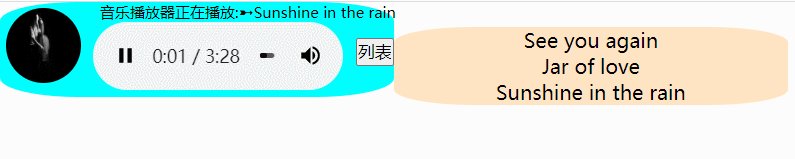
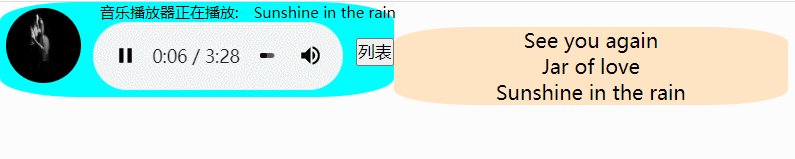
目前的效果也就是点击列表的歌曲,会自动切换音乐和图像,然后上面的目前播放的名字也会换成该音乐的名字。这个网页实现音乐播放器的功能很容易,基本上一眼就能看懂了,后期可能会加一些别的效果,并且把样子做一下,搞一下 CSS。
以下是代码和一些简单的讲解:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 var mslists = ['./music/jar_of_love.mp3' , './music/see_you_again.mp3' , './music/sunshine_in_the_rain.mp3' ];var imglists = ['http://p1.music.126.net/8jt2KnGDF0qMP9JbidOtVA==/573945069746475.jpg' , 'http://p2.music.126.net/JIc9X91OSH-7fUZqVfQXAQ==/7731765766799133.jpg' , 'http://p1.music.126.net/bHQlt-zzDQlsnPydiYKsHw==/109951165124500529.jpg' ];var namelists = ["Jar of love" , 'See you again' , 'Sunshine in the rain' ];$(".liebiao" ).click (function ( if ($(".msxulie" ).is (":hidden" )) { $(".msxulie" ).show (); } else { $(".msxulie" ).hide (); } }); window .onload = function ( var typed = new Typed (".zzbf" , { strings : ['' , '音乐播放器正在播放:' ], startDelay : 300 , typeSpeed : 100 , loop : true , backSpeed : 50 , showCursor : true , cursorChar : '➼' }); } $(".jol" ).click (function ( $(".mscontrol" ).attr ("src" , mslists[0 ]); $(".msimg" ).attr ("src" , imglists[0 ]); $(".msplayingtext" ).html (namelists[0 ]); $(".mscontrol" )[0 ].play (); }); $(".sya" ).click (function ( $(".mscontrol" ).attr ("src" , mslists[1 ]); $(".msimg" ).attr ("src" , imglists[1 ]); $(".msplayingtext" ).html (namelists[1 ]); $(".mscontrol" )[0 ].play (); }); $(".sitr" ).click (function ( $(".mscontrol" ).attr ("src" , mslists[2 ]); $(".msimg" ).attr ("src" , imglists[2 ]); $(".msplayingtext" ).html (namelists[2 ]); $(".mscontrol" )[0 ].play (); });
下面是 CSS 代码,这个我是叫的 index.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 .msplayer { float : left; background-color : aqua; border-radius : 20% ; } .msplayer .msimg { margin-top : 5px ; margin-left : 5px ; margin-bottom : 5px ; width : 60px ; height : 60px ; border-radius : 50% ; } .msplayer .mscontrol { margin-top : 5px ; margin-left : 5px ; margin-right : 5px ; width : 200px ; } .msplayer .liebiao { position : relative; bottom : 25px ; } .msplayer .msxulie { text-align : center; width : 315.14px ; position : absolute; display : block; background-color : bisque; top : 20px ; left : 315.14px ; border-radius : 20% ; cursor : pointer; } .msplaying { position : absolute; top : 0px ; left : 80px ; font-size : 10px ; } $(".mscontrol ").attr ("src ",mslists[0] ); $(".msimg ").attr ("src ",imglists[0] ); $(".msplayingtext ").html (namelists[0] ); $(".mscontrol ")[0] .play ();
第一行是获取 audio 的 src 值,把它设置为我们数组里的值,第二行是更改图片,第三行是修改名字,最后一行其实加不加无所谓的,就是一个自动播放效果,如果换歌就进行自动播放。
然后我那两行注释是修改那个 typed 的效果的,但是发现函数执行了就很难停止,所
以就给注释掉了,效果也是很容易的,就是将那个 typed 效果创建成一个函数,之后调用即可,然后在里面设置一个变量用于接受我们传递的参数就好了,不过目前来说不会怎么停止已经运行的函数,所以这个想法就搁浅了。
CSS 代码没什么难度吧,应该,就是简单的浮动定位效果,把列表给浮动过去,然后 HTML 也是没什么难度的,自己看一眼就好了。
如果有什么不懂的可以在评论区评论,我会在看到的第一时间回复的。